1. Context
BASE, a leading urban planning agency known for its innovative projects, aimed to refresh its website to better showcase its research and development initiatives. The goal was to enhance the visibility of their unique methodologies and approach in tackling urban challenges.
2. Objective
The primary objective was to highlight the agency’s distinctive identity and design methodologies through an engaging and well-structured online portfolio of its key projects, enhancing user engagement and positioning the agency as an innovator in its field.
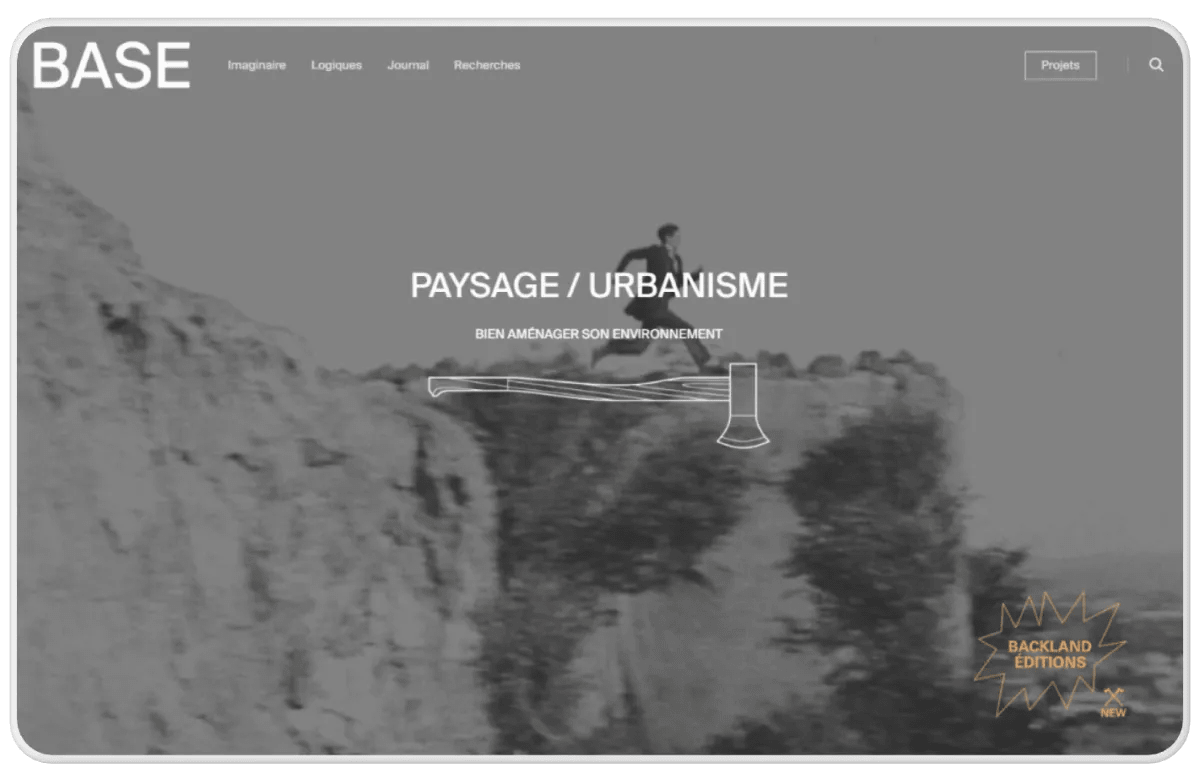
In keeping with this objective, the website’s visual identity had to stand out from the competition in the architecture/urban planning field, who are often represented by a very clean, straightforward and conservative style.

3. Process
3.1. Analysis
To ensure a competitive edge, I conducted a comprehensive benchmark analysis of both national and international agencies, focusing on their digital presence and content strategies. This was followed by defining personas to align the website’s structure with the needs and behaviors of its target audience, including government entities, urban planners and potential partners.
An urban planning agency obtains projects through public tenders. The key user, is a public government project manager who will want to understand the innovative aspect of the agency’s approach and easily find similar references.

Outcome: Identified key differentiators and best practices that informed the site’s structure and content, with a focus on user-centric navigation and project discoverability.
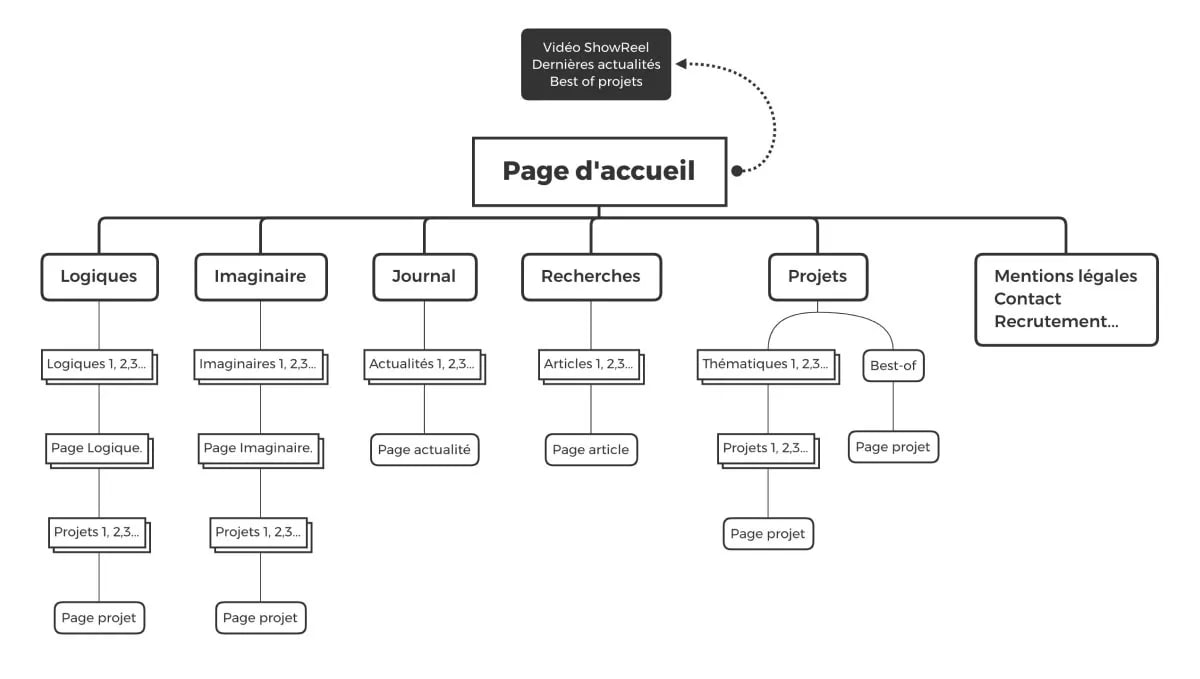
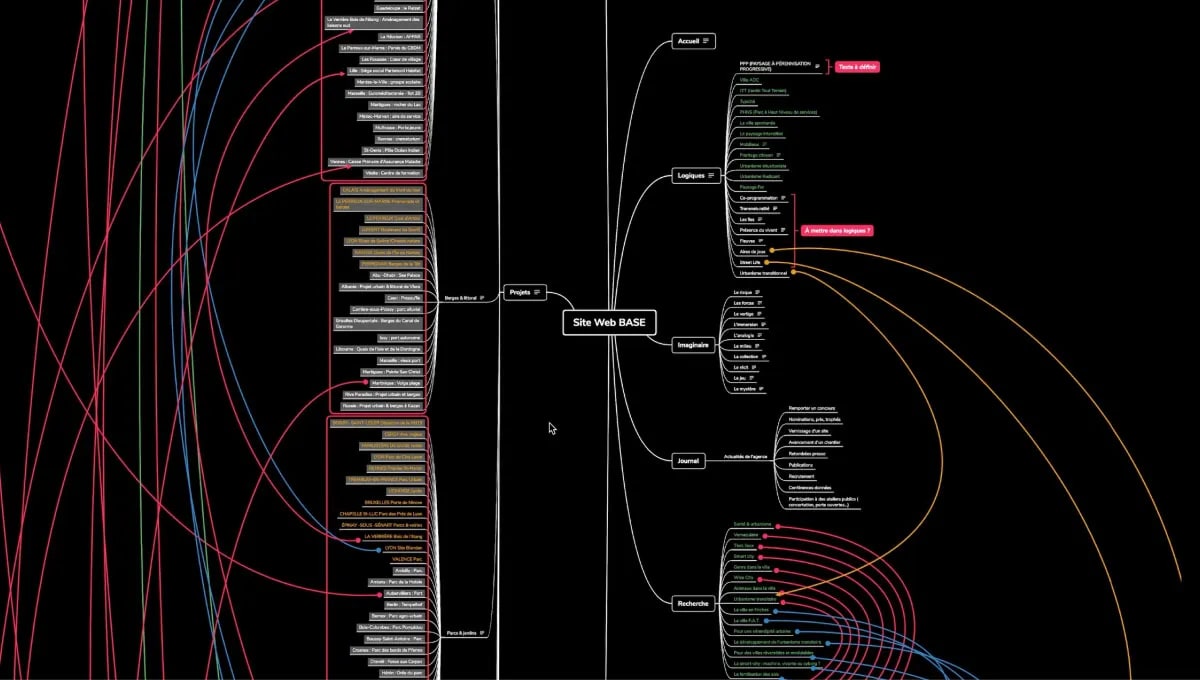
3.2. Information Architecture
I led the creation of a robust information architecture, describing the content hierarchy and categorization of project case studies.
The aim was to provide intuitive navigation paths via filtered links by adding the right category labels to the projects. Indeed, the projects had to be easily accessible from the sections linked to the agency’s innovation and methodology: “imaginary” and “logical”.

Impact: Improved navigation resulted in a 25% reduction in bounce rate and a 40% increase in page views per session after launch, showing that users were more engaged with the content and exploring more projects.
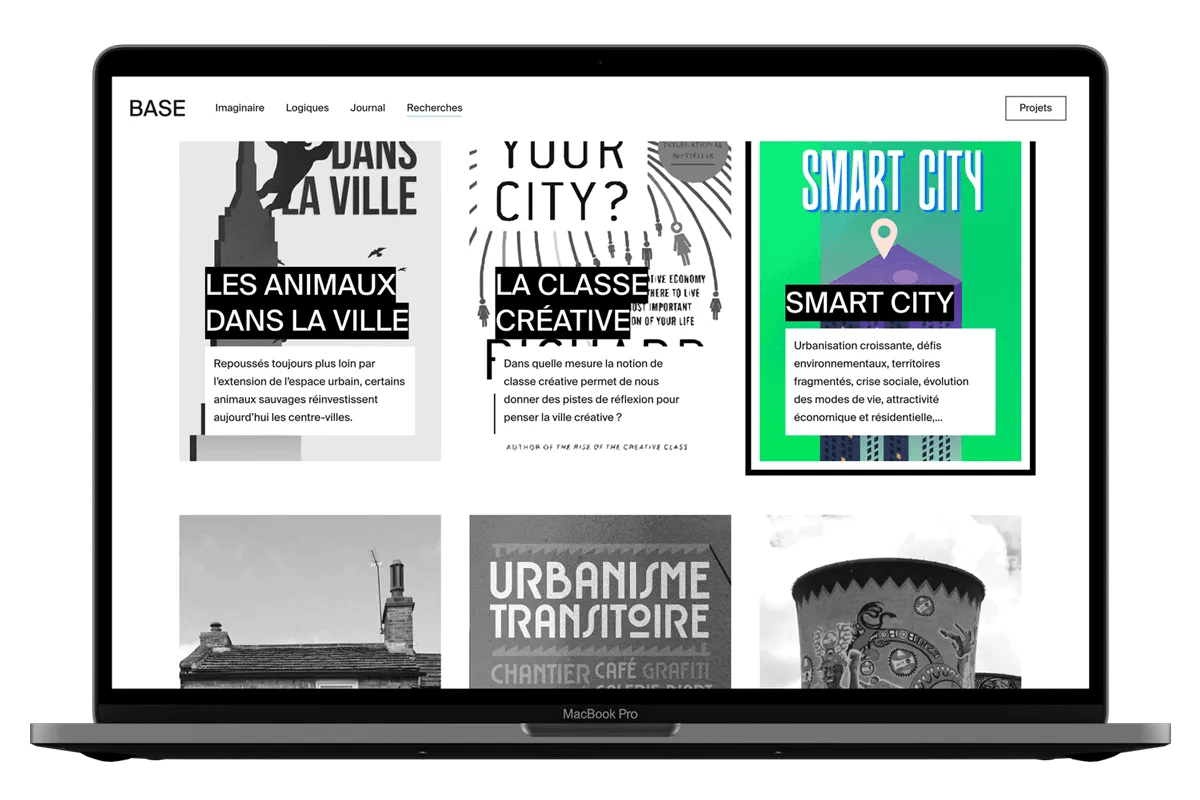
3.3. Wireframing and Prototyping
I led the design of high-fidelity wireframes and interactive prototypes, ensuring seamless collaboration with the WordPress development team. In parallel, I developed a web-based version of the print agency’s visual identity, translating it into digital-friendly formats.
Key Achievement: Streamlined handoff between design and development teams, reducing rework time by 20%.
3.4. Content Integration and SEO Optimization
Beyond design, I took charge of content strategy and integration. This included writing thematic articles, optimizing project case studies for SEO, and creating engaging visual content, all of which were incorporated into the WordPress CMS.

Results: The integration of SEO best practices resulted in a 15% improvement in organic traffic within the first three months.
Tools Used
- Adobe XD for wireframing and prototyping
- XMind for information architecture and persona development
- WordPress for content integration and site management

